過去記事をよさげに表示させたい(ワードプレス)
ブログ記事の中で、過去のブログ記事などをアイキャッチ画像や説明文といっしょにまとめて、細長く表示させてるアレを私もやってみたいと思って調べてみました。
ブログカードについて
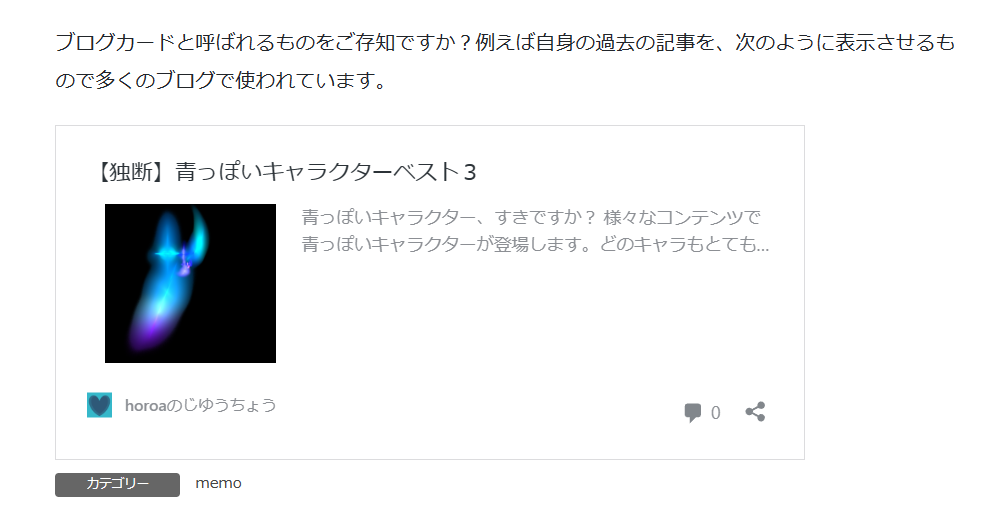
細長く過去記事等へのリンクを表示させているアレは、「ブログカード」といいます。文字だけのリンクと異なりアイキャッチ画像も一緒に表示されますので、視覚に訴えることができます。
設置には、プラグインを利用したりCSSを記述するなど様々な方法があるようですが、ここではWordPressテーマにある機能でブログカードを作成してみます。なにしろ簡単です。

WordPressテーマの機能でブログカードを設置する
ブログカードを設置する方法はとても簡単です。
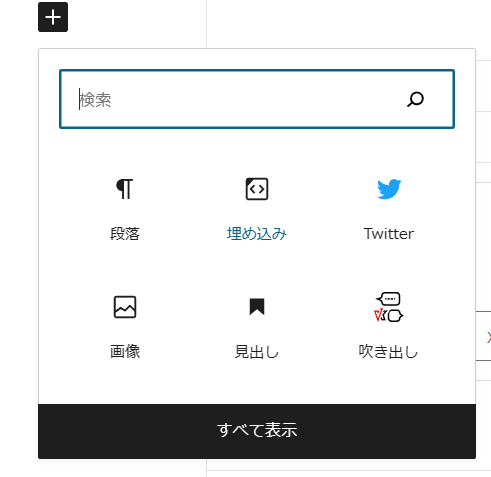
①まずは、ブロック追加で「埋め込み」を選択します。

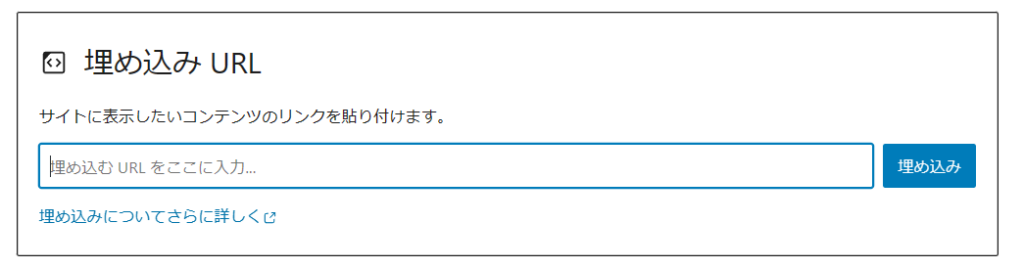
②次に、埋め込みたい記事のURLを入力し「埋め込み」ボタンを押すだけ。

びっくりするくらい、簡単でした。なお、筆者のWordPressテーマは「Lightning」です。
まとめ
いかがでしたでしょうか。とても簡単なので正直びっくりしました。ブロックとしてカスタマイズすることは出来ませんが、筆者としては大満足です。
- 他記事へのリンクをアイキャッチ画像などと一緒に表示させているものを「ブログカード」という
- WordPressテーマの埋め込みブロックを使うことで簡単に設置できる
早速、以前作成した記事のブログカードを設置しましたのでこちらもよろしければご覧ください。
以上、ご覧いただきありがとうございました。